
Sie befinden sich hier: Thema: Gestaltung Artikel: Schrift Schrift (Typographie)Texte sind auch im Internet der Informationsträger Nummer 1. Jede Website, die über ein Thema informieren will, benötigt mehr oder weniger umfangreiche Textpassagen. Um diese gut lesbar zu präsentieren, ist es nötig, sich mit einigen Voraussetzungen und Regeln für die Präsentation im Internet zu befassen. Wenn Sie Ihre eigenen Vorstellungen für Texte verwirklichen möchten, so sollten Sie diese mit CSS-Stylesheets definieren. Sie können mit CSS nicht nur die Schrift, sondern auch das Layout der Webseiten definieren. Vorher jedoch, sollten Sie sich mit ein wenig Theorie und Tipps zur Gestaltung von Schrift ein wenig vorbereiten. Eine gute Lesbarkeit der Schrift ist entscheidend für die Verweildauer von Surfern. Am besten bieten Sie zusätzlich eine ausschließlich für den Ausdruck druckoptimierte Seite an, um lange Online Zeiten zu vermeiden!!!. Typographie = MikrotypographieDer Begriff Typopraphie besteht aus zwei griechischen Wörtern. Das erste Wort ist „Typos“, was so viel wie Abdruck, Abbild, oder Form bedeutet. Der zweite Teil „graphe“ kann man mit Malerei oder Schrift umschreiben. Die Typographie beschäftigt sich mit der Zusammenfügung von Buchstaben zu Wörtern und Zeilen. Im Gegensatz zum Layout, das sich mit Textblöcken, Druckspalten („Kolumnen“), grafischen Elementen usw. befasst. Der Übergang zwischen diesen beiden Bereichen ist allerdings unter Umständen fliessend. Deshalb spricht man auch von Mikro- (für Typographie) und Makrotypographie (für Layout). Die Typographie unterliegt keinerlei modischen Schwankungen, sondern basiert auf Grundregeln, die mit der menschlichen visuellen Wahrnehmung zu tun haben. Dabei spielen Faktoren wie Größe, Neigung, Form, Abstand und Stärke eine große Rolle. Sie beeinflussen einerseits die Lesbarkeit einer Schrift, andererseits lösen sie bestimmte Gefühle beim Betrachter aus. Eine große Schrift von Punkt 11 oder größer läßt sich viel besser lesen und warnehmen, als eine kleine Schrift. Serif und sans-serif (grotesk):
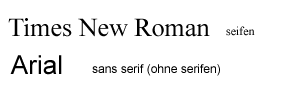
Serifenschriften wie Times New Roman, wirken klassisch und literarisch. Meist werden sie in Lauftexten im Printbereich eingesetzt. Serifenlose Schriften wie Arial fordern zu einem längerem Verweilen ein und werden somit für Fach- Schul-, Sachbücher oder im Web eingesetzt. Der Einsatz von Serifenlosen Schriften im Web Bereich hat aber auch noch einen anderen Grund. Bei einer sichtbaren Bildschirmauflösung von 72 dpi, dienen die Ihnen fehlenden kleinen, überhängenden Schwünge am Auslauf der Buchstaben, was zu einer einer am Monitor klarer zu erkennenden Darstellung führt. Schriftfamilien:
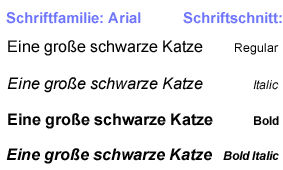
Schriften, die sich nur in Laufweite, Strichstärke und Neigung unterscheiden, gehören zu einer Schriftfamilie. Hierbei spricht man auch von Schriftschnitten einer Schrift. Zu einer Schriftfamilie gehören in der Regel mehrere Fonts in verschiedenen Schriftschnitten. Die gebräuchlisten sind sicherlich normal (plain oder regular), fett (bold), kursiv (italic) und fettkursiv (bold italic). Jeder dieser Schriftschnitte wird komplett konstruiert und gezeichnet, damit er optisch auch zu den anderen passt.. Manche Software-Programme können diese Standards auch vortäuschen. Dies machen sie vor allem dann, wenn die Original Schriftschnitte nicht installiert sind. Dies geschieht bei „italic“ durch eine Transformation, bei der die Buchstaben schräg gestellt werden - und ist wirklich nur als Simulation zu bezeichnen. Versalien und Minuskel:
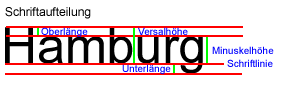
Großbuchstaben bezeichnet man auch als Versalien, während man Kleinbuchstaben Minuskeln nennt. Das große "H" wird oft als Norm verwendet und gibt die Versalhöhe an. Minuskeln haben neben der Minuskelhöhe, unter Umständen auch noch eine Unterlänge wie beim kleinen „g“, dem „q“, oder dem „y“. Buchstaben mit Rundungen sind außerdem ca. 3 % höher, als Buchstaben mit einer geraden Kante. Das hat mit der Wahrnehmung des Auges zu tun, dem man somit eine gleiche Höhe aller Buchstaben vortäuscht. Dieser geringe Höhenunterschied wird auch als Überhang bezeichnet. Kapitälchen:
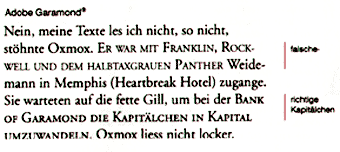
Kapitälchen sind Versalien in Minuskelhöhe. Also Großbuchstaben mit der Größe von Kleinbuchstaben. Kapitälchen sind ein eigener Schriftschnitt, bei dem die Strichstärke der Kapitälchen entsprechend an die der Großbuchstaben angepasst ist. Falsche Kapitälchen sind nur rechnerisch aus verkleinerten Versalien erzeugte Buchstaben, sie resultieren also aus keinem Schriftschnitt. Bei einer solchen rechnerischen Verkleinerung wird nicht nur die Höhe, sondern auch die Strichstärke verringer. Die Buchstaben wirken dünner und lassen sich nicht so gut lesen. Kernig (Unterschneiden und Sperren):
Als Kernig bezeichnet man die Veränderung des Mindestabstandes zwischen den Buchstaben. Je größer der Schriftgrad einer Schrift ist, desto notwendiger wird auch das unterschneiden der Buchstaben. Besonders bei offenen Buchstabenverbindungen wie „AV“ oder „Te“ ist dies notwendig. Sperren ist das korregieren in die entgegengesetzte Richtung. Beispiele hierfür sind die Verbindungen „li“ und „Jr“. Zeilenabstand:Er beschreibt den Abstand zwischen den Zeilen. In der Regel sollte er 120 % der Schriftgröße betragen. Bei einer Schrift Größe 10 pt, sollte der Zeilenabstand 12 pt betragen.. Ist der Zeilenabstand kleiner, spricht man von einem kompressten Satz. Bei den meisten Texten wird ein zusätzlicher Abstand, der sogenannte „Durchschuss“ eingefügt, der die Lesbarkeit verbessert. Schriftgrößen:Sind normaler Weise abhängig von der Bildschirmauflösung, oder der Einstellung im Browser des Surfers. Will man mehr Einfluss auf das Format der Schrift und das damit verbundene Seitenlayout erhalten, sollte man zu Cascading-Style-Sheets greifen (CSS). Einschränkung durch reines HTML:Eigentlich kann mann in HTML nur gängige Schriftarten wie „Arial, Times New Roman, Verdana, ...“ verwenden, die auch auf dem Rechner des Users vorhanden sind. Ansonsten wird eine andere verwendet, die unter Umständen das ganze Layout beeinträchtigt, wenn nicht sogar „zerreißt“. Man kann allerdings auch den Anwender sich die fehlende Schriftart auf den Rechner herunterladen lassen. Das wird aber von vielen Benutzern als unschön und als Risiko für Viren empfunden. Ansonsten ist man an vorgegebene Schriftgrößen gebunden, die sich nur in den Größen 1-6 unterscheiden. Diese Größen sind abhängig von der am Rechner des Empfängers eingestellten Größe im Internet-Explorer (Menü: Ansicht, Schriftgrad) und an der Auflösung des Monitors. Um Wörter oder Sätze hervorzuheben, kann man aber auch noch Überschriften (H1-H6) definieren, diese lassen sich aber genausowenig kontrollieren. Tipps zur Typografie:Will man aber unbedingt ganz ausgefallene Schriftarten verwenden, oder man möchte unbedingt 100% ige Kontrolle über die verwendeten Schriftarten erhalten, so kann man dies nur, indem man den Text als Grafik in eine HTML-Seite einbindet. Dadurch wächst natürlich der Speicherbedarf der Seite, was zur Folge hat, daß die Seite länger zum laden braucht. Bei Verwendung einer bestimmten Schriftfarbe, ist die Farbe des Hintergrundes der Seite entscheidend. Denn die Schrift sollte sich immer deutlich vom Hintergrund abheben, um einen gut lesbaren Kontrast zu bilden. Benutzen Sie keine schwarzen Hintergründe, wenn Sie eine weiße Schrift einsetzen wollen, denn der Netscape Browser druckt Hintergrundfarbe und Grafik nicht mit aus. Sie erhalten dann nur ein leeres Blatt! Wenn Sie dennoch einen dunklen Hintergrund haben wollen, setzen Sie eine extra für den Druck optimierte CSS-Stylesheet Datei ein Eine weitere und bessere Möglichkeit HTML-Tags zu formatieren bieten die sogenannten Stylesheets!!!. Sie erweiter die sonst sehr begrenzten Möglichkeiten um ein vielfaches. Außerdem sind Stylesheets (CSS) einfach zu erlernen und vereinfachen bei Auslagerung in eine externe Datei die Formatierung und Pflege einer Seite(n). Geben Sie Ihre Anführungszeichen
typografisch richtig mit |
| Seitenanfang | Inhaltsverzeichnis |
| Letzte Aktualisierung: 17.03.2022 15:48 |
| © Jörg Montada Mailto: E-Mails bitte über Kontaktformular! |