
|
Sie befinden sich hier: Thema: Gestaltung Artikel: Farben/Theorie Farben/TheorieWas ist eigentlich Farbe und wie entsteht sie?Grundsätzlich sind alle Gegenstände farblos. Da sie aber unterschiedliche Oberflächenstrukturen besitzen, absorbieren (schlucken) oder reflektieren sie das Sonnenlicht, wobei dieses zurückgeworfene Licht in unserem Auge einen Farbeindruck entstehen lässt. Computerfarben:Ein Computer arbeitet folgendermaßen: so wie in einem Prisma das weiße Licht in die verschiedenen Spektralfareben zerfällt, so setzt der Computer sie wieder als RGB-Farben (Rot, Grün, Blau) zusammen. Man spricht hierbei von additiver Farbmischung. Lichtbrechung:
Wenn weißes Licht in einem Prisma eintritt, so wird es in die Spektralfarben gespalten. Eine wissenschaftlich fundierte Farbenlehre entstand erst mit den Theorien zur Lichtbrechung von Isaac Newton (1642-1726). Farbkreis:
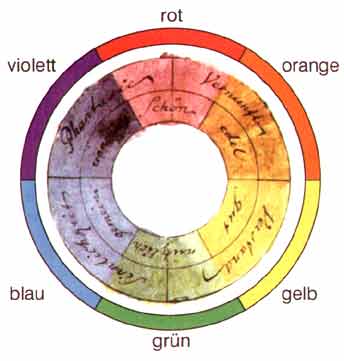
Am meisten Richtung weisend für die Nachwelt, waren die Farbtheorien von Goethe (1749-1832). Er suchte Beziehungen, die Farben in einem Kreis zueinander aufweisen, und welche „sinn-sittliche Wirkung“ sie aufeinander haben. Dabei teilt er den Farbkreis erstmals in sechs Elementarfarben, indem er Newtons Spektrum verknüpft und die Farben zu einzelnen Paaren zusammenstellt. Er unterteilt die Farben in Primär- (Gelb, Rot, Blau) und Sekundärfarben (Orange, Grün, Violett) und ordnet ihnen Charaktereigenschaften zu. Farbwürfel:
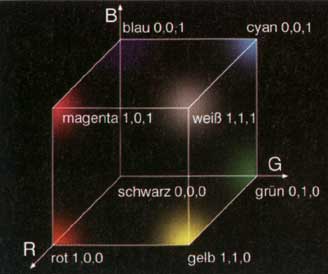
Das System, das im Druck, in der Farbfotofgrafie, oder am Computer benutzt wird, stammt von Alfred Hickethier und wurde 1952 entwickelt. Der Würfel ist gekippt und steht auf einer Ecke, wobei die untere Ecke schwarz und die obere weiß ist. Die übrigen Ecken entsprechen den Primär- und Sekundärfarben. Die Flächen des Würfels teilte er in eine zehner Matrix. Dadurch ergeben sich 1.000 („Tausend“) festgelegte Farben. Auf diesem Prinzip beruht die Einteilung in Photoshop und anderen Programmen. Farben und Kontraste:Farben und Kontraste sind bei der Gestaltung von Internetseiten und Bildern sehr wichtig. Sie helfen einen ersten Eindruck zu gewinnen, ohne den genauen Inhalt zu kennen. Dies führt dazu, daß wir schon in einem sehr frühen Stadium, meist schon in Sekunden, entscheiden, ob uns eine Webseite gefällt, oder ob wir sie schließen. Kontraste sind ein Gestaltungsmittel. Mit ihnen kann man bestimmte Informationen filtern. In erster Linie dienen sie dazu, Unterschiede zu verdeutlichen. Farbkontrast:
Er ist der einfachste Kontrast, da er durch die Unterschiede der Farben hervorgerufen wird. Es werden einfach die einzelnen, ungemischten Primär- und Sekundärfarben des Farbkreises gegenübergestellt. Beispiel: Gelb und Rot heben sich sehr gut voneinander ab, bilden aber dennoch eine Einheit. Hell-Dunkel Kontrast:
Dieser entseht durch den Gegensatz von hellen und dunklen Farben, wobei schwarz und weiß den größten Kontrast bilden. In einem Bild nimmt der Betrachter immer zuerst den Hell-Dunkel Kontrast war. Dieser entseht, durch die den Farben zugehörige Eigenhelligkeit. Beispiel: Gelb hat eine höhere Eigenhelligkeit als Blau. Um bestimmte Stimmungen , für Formen, Körper, oder Räume zu erzeugen, bedient man sich dieses Kontrastes. Komplementärkontrast:
Er wird durch die Farben gebildet, die sich im Farbkreis gegenüberliegen. (Rot - Grün, Blau - Orange, Gelb - Lila). Diese werden als Ausgleichsfarben bezeichnet. Denn würde man sie mischen, so bekäme man einen Grauwert. Diese Ausgewogenheit beweist die optische Harmonie. Der Sukzessivkontrast beruht auf dem Komplementärkontrast: Jede Farbe erzeugt ein sog. Nachbild. Dieses entseht, wenn man auf einen z.B roten Kreis sieht und nachher auf eine neutrale weiße Fläche. Das Nachbold hat dann die Farbe, die auf dem Farbkreis gegenüberliegt. Bei einem roten Kreis wäre es dann die Farbe Grün. Intensitätskontrast:
Oder auch Qualitätskontrast genannt.Hier wird der Gegensatz zwischen einer reinen Primär- und einer unreinen (gemischten) Farbe erzeugt. Quantitätskontrast:
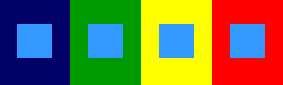
Werden Farben in einem bestimmten Mengenverhältnis gesetzt, entsteht ein Quantitätskontrast. Ausschlaggebend ist hier die Leuchtkraft einer Farbe. Je intensiver die Leuchtkraft, desto weniger Fläche benötigt sie im Vergleich zu einer Farbe mit einer weitaus geringeren Leuchtkraft. Sie erzielen aber trotzdem die gleiche Wirkung. Beispiel: Hier steht ein leuchtendes Rot einem großflächigem Blau gegenüber. Simultankontrast:
Jede Farbe wird durch die Farbe ihrer Umgebung beeinflusst. Eine Farbe bewegt sich (im Gehirn!) Richtung Gegenfarbe und überlagert diesen. Mengenkontrast:
Um jenen handelt es sich, wenn große Flächen kleineren gegenüberstehen. Beispiel hierfür kann die wesentlich kleinere Navigation einer Internetseite sein, die einem großem Textblock gegenübersteht. Formenkontrast:
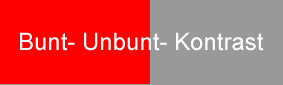
Er ergibt sich, wenn verschiedene Formen aneinander gegenübergestellt werden. Einfachste Kontraste werden schon durch die Grundelemente Dreieck, Viereck und Kreis erziehlt. Diese Elemente finden sich auch in den Formen von Buchstaben wieder. Wenn Sie sich dies zunutze machen, ist es möglich, Harmonien und Kontraste innerhalb von Wörtern, Logos ect. zu gestalten. Bunt- Unbunt- Kontrast:
Er entsteht, wenn einer bunten Farbe eine Farbe aus dem Grauspektrum entgegengestellt wird. |
| Seitenanfang | Inhaltsverzeichnis |
| Letzte Aktualisierung: 17.03.2022 15:47 |
| © Jörg Montada Mailto: E-Mails bitte über Kontaktformular! |