
| Sie befinden sich hier: Thema: Gestaltung Artikel: Druckoptimiert DruckoptimiertEgal wie und womit Sie Ihre Seiten gestalten, zu breite Seiten erschweren den korrekten Ausdruck. Eine für den Druck optimierte Seite sollte nicht breiter als Din A4 (21 x 29,7 cm) sein. Bei einer Angabe in Pixeln, hat man bei 800 Pixeln noch einen rechten und linken Rand zum lochen! Sie können allerdings für breitere Layouts auch extra druckoptimierte Seiten entwerfen, die per Link zu erreichen sind. Sie müssen allerdings alle Seiten doppelt anlegen! Bei einer Veränderung, müssen Sie immer beide Versionen berücksichtigen!!! Einsatz von externer Stylesheet Datei (CSS):Eine weitere, bessere Möglichkeit, sind externe Cascading-Style-Sheet (CSS) Dateien. Wobei eine zur Formatierung für Seiten, die am Bildschirm betrachtet werden, eine andere ausschließlich beim Ausdruck von HTML-Seiten zum Einsatz kommt. Dafür wird im Head-Bereich der HTML-Seite ein Link zu beiden externen CSS-Datein gesetzt:
CSS Datei - Media "screen" (Bildschirmanzeige):Der zweite Link mit der media-Angabe: media="screen", bezieht sich auf die für den Monitorbetrieb optimierte CSS-Datei. Das Seitenlayout besteht aus einer Tabelle mit zwei Spalten. 
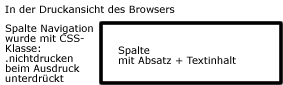
Alle Angaben der CSS-Datei für den Monotor "screen", die Sie auch beim Ausdruck "print" benötigen, können Sie kopieren und einfügen! Hierzu zählen u.a Farbangaben für bestimmte Bereiche: Body, Überschriften, Absätze, Textblöcke usw.! Um die Lesbarkeit beim Ausdruck zu erhöhen, sollten Sie statt eine Serifenlose Schrift (Arial), eher eine Serifen Schrift (Times, serif) verwenden. Mehr hierzu erfahren Sie hier: Schrift/Typographie! CSS Datei - Media "print" (für den Ausdruck):Der erste Link, mit der media-Angabe: media="print", bezieht sich auf die für den Ausdruck optimierte CSS-Datei! HTML-Seite in der Druckansicht eines Browsers. Es wird nur noch der Text innerhalb der rechten Spalte gedruckt! 
Elemente, die beim Ausdruck nicht erscheinen sollen, kann man man als no-print Bereiche definieren. Dazu definiert man folgende Klasse in einer CSS-Datei für den Druck:
Bereiche, wie z.B Tabellen, die nur die für den Ausdruck unwichtige
Navigation enthalten, werden somit formatiert: Folgende Zeile in
der HTML-Seite enthält die Zeile, die beim Ausdruck nicht berücksichtigt
werden soll: Planung:Es spricht auch noch ein weiterer Grund dafür, dass die Seiten ausgedruckt werden können. Lesen im Internet kostet Online-Minuten Geld. Am besten gestaltet man die Seiten von Anfang an so, dass sie sich von jedem Drucker ausdrucken lassen!!! Dies kann man kontrollieren, indem man die HTML-Seite im Browser (z.B Internet Explorer) öffnet; und dann über Datei, Seite, Druckvorschau ansieht. Über Datei, Seite einrichten, kann man linke und rechts noch etwas Platz schaffen, indem man die Ränder verkleinert! Ist die Seite immer noch zu breit, kann auch ein Surfer diese nicht korrekt ausdrucken. Man sollte in diesem Fall, entweder das Seitenlayout ändern, oder eine der folgenden Lösungen versuchen. Randprobleme beim Druck der css media="screen" Datei ?Fehlen in Ihrem Ausdruck den Wörten am rechten Rand Buchstaben?Hätten Sie gerne einen Lochabstand am linken Rand? Haben Sie für den Body-Bereich einen linken Einzug definiert? Wenn Sie hier schon einen kompletten Lochabstand erreichen wollten (2.5 cm), dann haben Sie evtl. folgendes Problem: Definition des Body-Druckbereichs:
Definition des Einzugs von Absätzen:
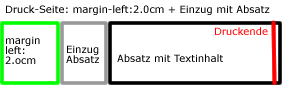
Mögliche Fehlerquellen:Höchstwahrscheinlich weist Ihr Absatz, Tabelle, Rahmen, usw. einen lnken Einzug auf. Dieser ist zwar am Bildschirm gewollt, kann aber allerdings beim Ausdruck Schwierigkeiten bereiten. Beim Ausdruck wird zuerst die Browser-Einstellung des Surfers und dann die CSS-Angaben in der media="print" Datei hinzugerechnet. Ein solcher, zusätzlich zur Browser Einstellung kommender linker Rand, kann aus den Angaben des Body-Bereichs und den Angaben zu den Einzügen von Absätzen bestehen. Eine weitere Fehlerquelle beim Ausdruck können Absätze sein, die für den Bildschirm konzeptiert sind. Diese Absätze dürfen, auch wenn sie innerhalb einer Tabelle oder Zeile stehen - einschließlich Text und definiertem Rand - , insgesamt nicht breiter als das DIN A4 Format (210mm) sein. In der CSS-Datei für den Ausdruck sollte man dann die Absätze mit einer festen Breite versehen. Verändern der CSS-Datei media="print":Da jeder Surfer bereits einen linken Einzug für den Ausdruck festgelegt hat, sollten Sie bei der Angabe für den linken Einzug des Body-Bereiches einen kleineren Wert als 2.5 cm (2,5 cm) eingeben. Zusätzlich können Sie noch evtuelle linke Einzüge z.B von Absätzen auf 0 cm setzen. Der Surfer kann dann in seinen Browser-Einstellungen (Internet-Explorer: „Datei“, „Seite einrichten“) noch Veränderungen an seinen eigenen Einstellungen vornehmen. Tipp: Korreegieren Sie bitte in der CSS-Datei: media"print" für den Ausdruck die Angabe für den linken Rand z.B: (margin-left:2.5cm;) auf (margin-left:1.0cm;) Vorher:
HTML-Seite formatiert mit CSS-Datei: media "print". Linker Einzug + der Einzug des Absatzes = Textinhalt fehlerhaft! 
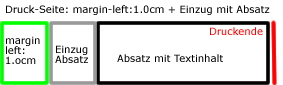
Nachher:
HTML-Seite formatiert mit CSS-Datei: media "print". Linker Einzug + evtl der Einzug des Absatzes verkleinert = Textinhalt korrekt. 
Tipp: Zusätzlich können Sie noch eventuelle Einzüge von Absäzen verändern, indem Sie sie auf 0cm setzen. Oder geben Sie eine feste Breite (width:) für den Absatz an. Damit schaffen Sie noch mehr Spielraum für Veränderungen in der Browser-Einstellung zum Einrichten der Seite für den Druck.
Tipp: Benutzen Sie keine schwarzen Hintergründe, wenn Sie eine weiße Schrift einsetzen wollen, denn der Netscape Browser druckt Hintergrundfarbe und Grafik nicht mit aus. Sie erhalten dann nur ein leeres Blatt! |
| Seitenanfang | Inhaltsverzeichnis |
| Letzte Aktualisierung: 17.03.2022 15:46 |
| © Jörg Montada Mailto: E-Mails bitte über Kontaktformular! |